このサイトの上部にはメニューバーが表示されています。メニューバーそのものはNuxtコンポーネントで、Bulmaを用いたデザインとなっており、layouts/default.vueで基本的にこのサイトの全ページで読み込まれるという仕組みになっています。

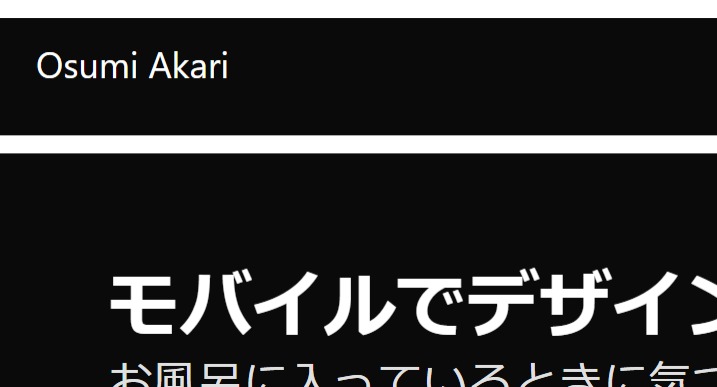
しかしモバイル端末のような幅での表示になると、Aboutページに書いてある通り上記画像のような表示となってしまいます。ではなぜこのようなことになってしまったのでしょうか。ソースコードを見てみましょう。
<nav class="navbar is-black" role="navigation">
<div class="navbar-brand m-2">
<nuxt-link class="has-text-white" to="/">
Osumi Akari
</nuxt-link>
</div>
...
</nav>
2行目に注目してください。Bulmaにおいてm-ほにゃららというclassはmarginを取るためのものです。ここでBulmaのメニューバー(ナビゲーションバー)は、通常の時は幅の許す限りすべての要素を表示するが、幅が狭くなるとnavbar-brandなど一部のものしか表示しないという仕様になっています。これは幅が広いときにはそのまま、狭くなったらハンバーガーメニューなどで対応することを意図しています。
しかし私は「右上にあるハンバーガーメニューは指を伸ばさないとタップできないため、いたずらに使うべきではない」と思っているため、狭くなった際にハンバーガーメニュー表示とするようにはせず、その代替としてフッターにもメニューバーに掲載されているリンクを張っておくという仕組みにしていました。そのためモバイル表示になった際には実質navbar-brandしか表示されません。
そのため、navbar-brandが付いているclassのマージン設定がそのままメニューバー全体にかかってしまいうるということに気づきました。これはお風呂に入っているときに気づいたので、お風呂には気軽に入りましょう。
解決
問題点が分かったため解決は簡単です。要するにnavbar-brandが付いているclassにマージン設定を行わなければいいのです。雑な解決方法ですが今のところサイトのロゴマークなどがnavbar-brandに設定してあるわけではないので、問題になるまで問題にならないでしょう。
というわけでソースコードをこんな風に変更しました。
<nav class="navbar is-black" role="navigation">
<div class="navbar-brand">
<nuxt-link class="has-text-white m-2" to="/">
Osumi Akari
</nuxt-link>
</div>
...
</nav>
お手軽ですね。
最後に
雑な解決だとは認識していますが、問題点はお風呂に入ると見つかりうるということなので、お風呂には気軽に入りましょう。
